Paper Space
Giving people a digital space to track and visualize their emotions through journaling.

Overview
my role
Wore x hats to build this product
01 Problem Space
Identifying the problem

Journaling is an accessible way to define and reach our personal goals, to practice mindfulness, and to provide self-care.
User Interviews
Understanding the Habits of People who Journal

Main Insights
Identifying the Commonalities
The user interviews revealed common themes on people’s perception and purpose of journaling and also habits.
“For me, journaling is a way to put out my negative emotions and have a better understanding of my trigger points.“
“I really want to journal everyday but it’s hard to find the motivation to write consistently on a daily basis.“
“I really want to journal everyday but It’s hard to find the motivation to write consistently on a daily basis.“
User Persona
From a journaller’s POV
Collaboratively, we gathered insights and themes from our user research to create this user persona, Emilie, to identify our target audience’s user needs. We explored how this could drive the success of our product and design.
02 Design Process
Designing the product
HMW
Collaboratively, we identified which features deemed higher priority. It was important for everyone to agree on the definite core features while also considering the technical and time limitations during that time.
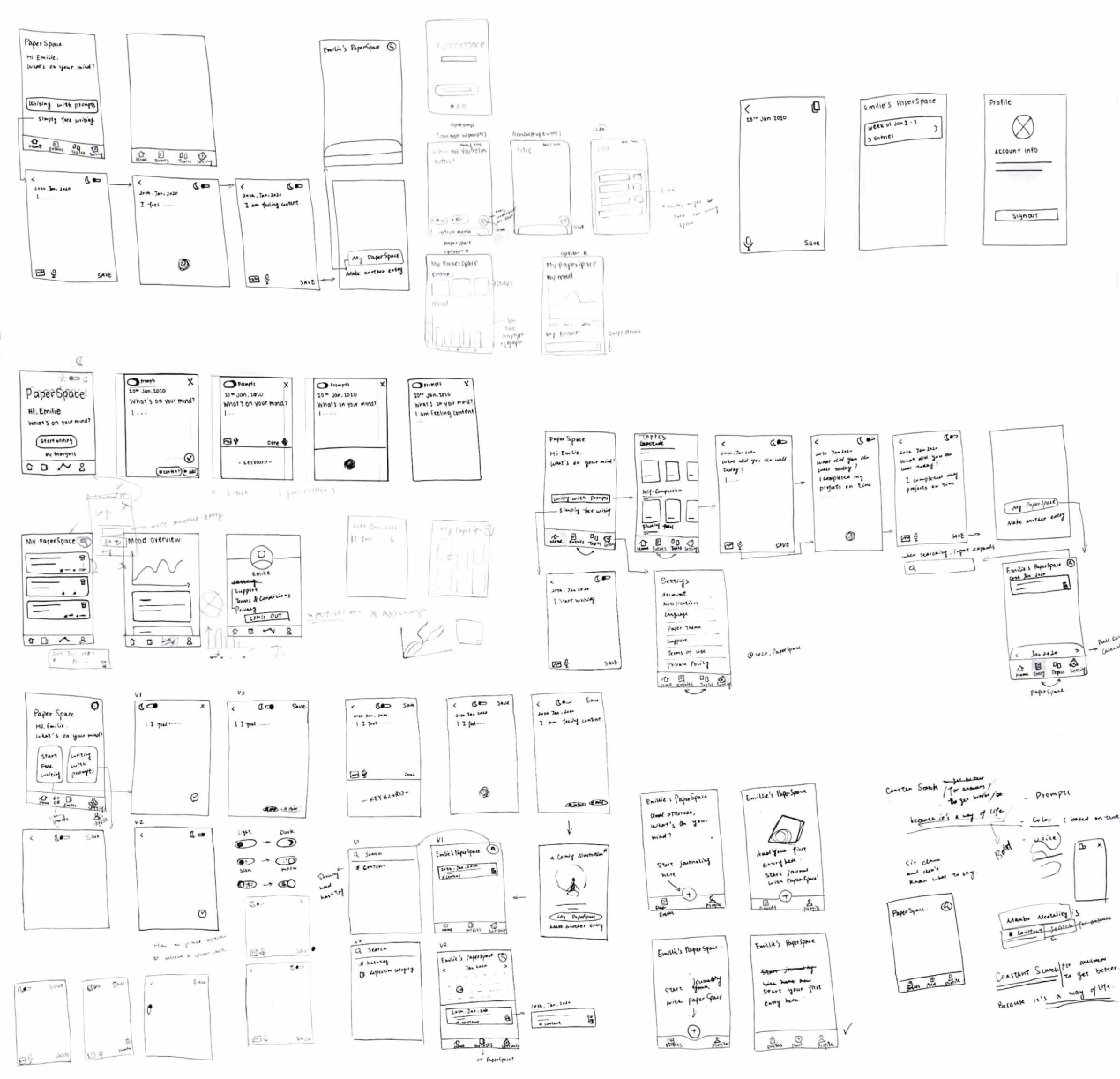
Low-fidelity sketches

Problems identified
Work flow challenges
03 Solution
Simplifying the product features for a seamless digital journaling experience
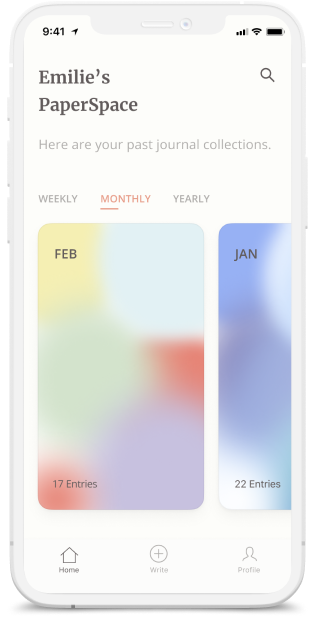
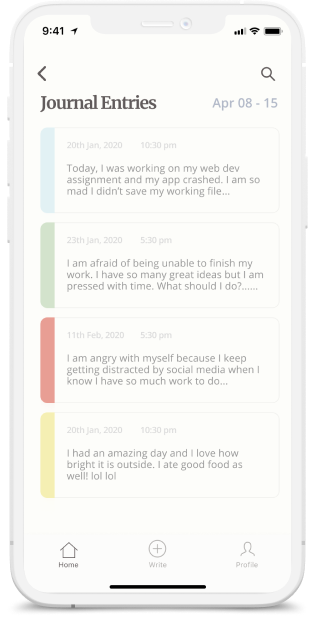
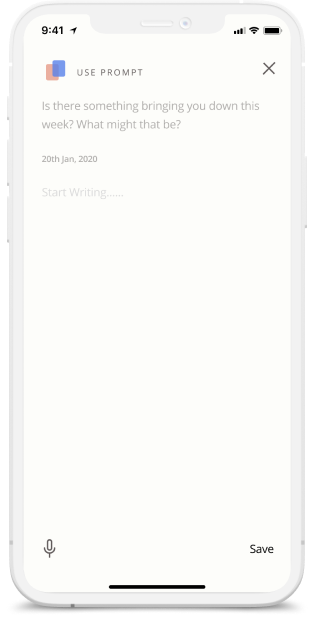
Introducing the final designs
PaperSpace

A journaling application that creates a digital space for people to freely write, while making sense of their emotions and to gain relief. People can practice mindfulness through gradient color-coded indicators, and also find the guided prompts users who need a kick-starter to write.



05 Design system
Creating and documenting a product design system
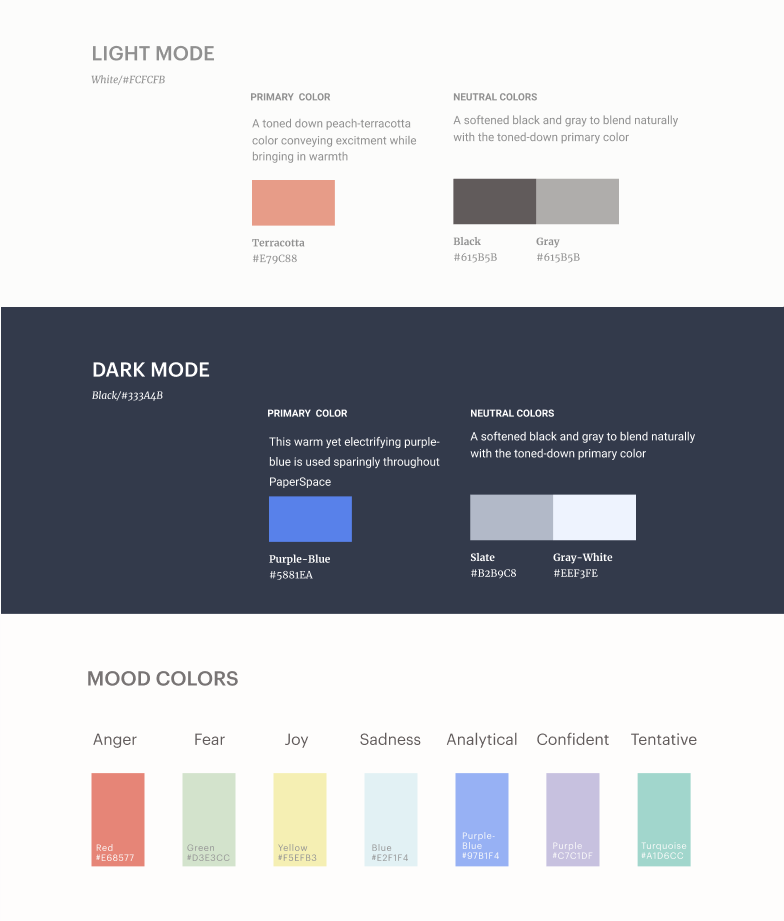
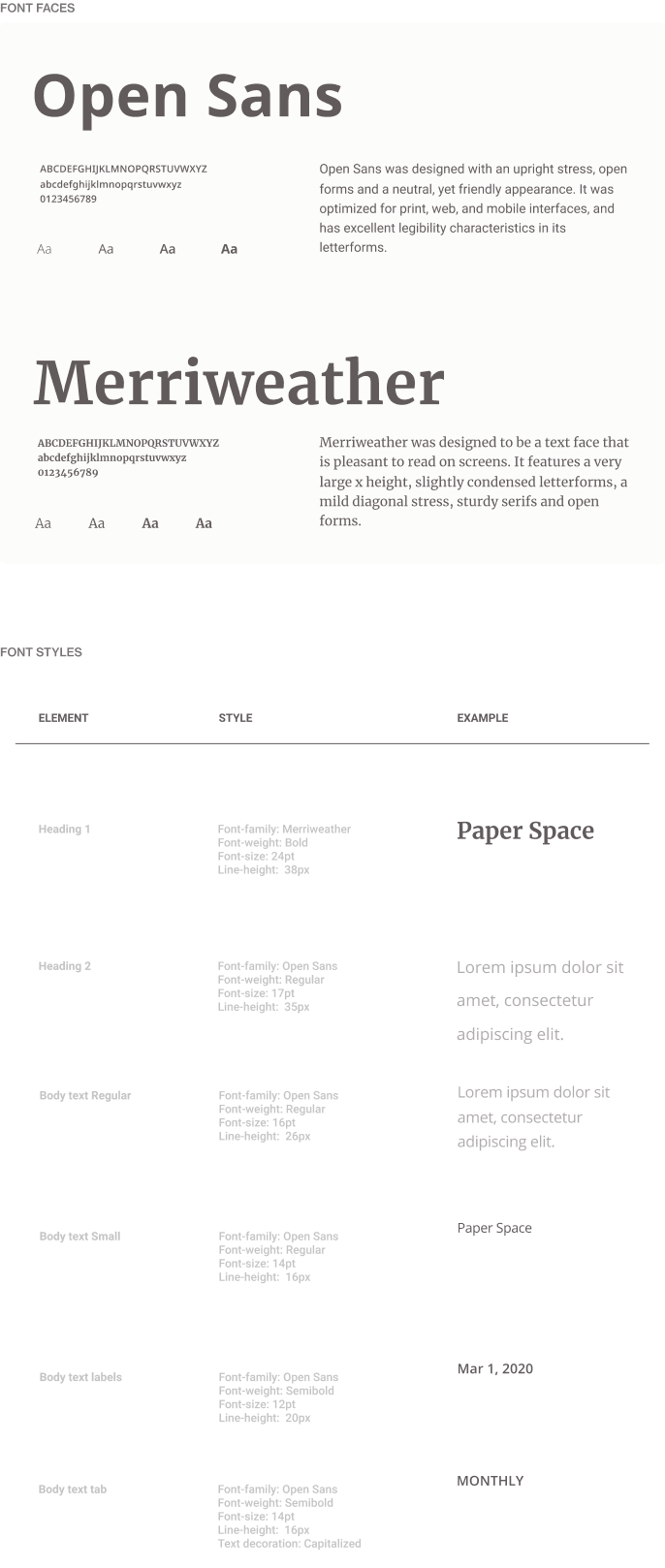
Our design system focused on strengthening and improving communication for all team members to build consistency in the product’s visuals. With better communication led to efficient project workflow, saving our team some time in ensuring we’re able to execute the product design to its fullest.

Colors

Typography

Iconography
Tap Bar
Component

Outcome
Retrospective
Key takeaways